Online plannen, boeken en betalen
Geef jouw bezoekers een eenvoudige tool om zelf hun reis te plannen. Alle mogelijke reisopties in één oogopslag, waarbij de meeste opties direct geboekt en betaald kunnen worden. Een parkeerplaats, een busreis, een treinticket of een taxi. Dit alles in jouw website of app.

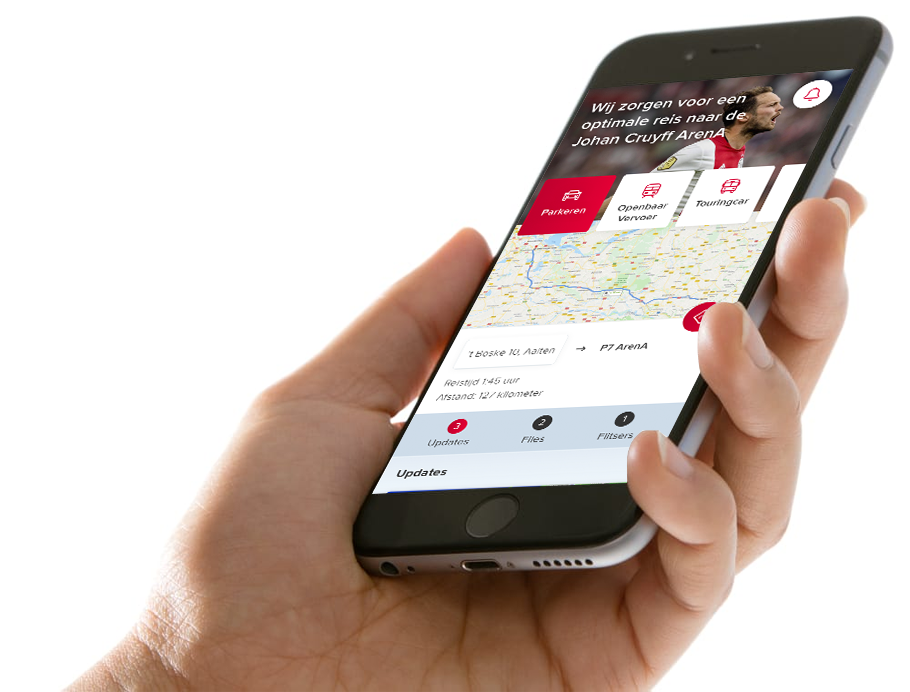
Reisadvies in je eigen omgeving
White label
De kracht van de Mobility Portal is de whitelabel omgeving die zich aanpast naar jouw website of app. De gebruiker blijft dus altijd in jouw omgeving.
Opbouwen database
Je krijgt het eigendom over de gegevens van jouw gebruikers. Waardevolle data waar actief op gestuurd kan worden.
Multimodaal reisadvies
We bepalen samen welke vormen van vervoer wij laten zien. Heb je zelf afspraken met aanbieders van vervoer? Dan nemen we ook deze afspraken mee in het advies.
Direct boeken
Een reisadvies kan vaak ook direct geboekt worden. Van een parkeerticket tot een treinreis, direct boeken, betalen en klaar.
Reisadvies van deur tot deur
De Mobility Portal toont ook de last mile. Een gebruiker kan zien hoe hij moet lopen om bij de eindbestemming te komen.
Onze modaliteiten
Lopen en fietsen
Reisadvies van deur-tot-deur kan ook (deels) met de fiets of lopend. Ook deze opties worden getoond.
Auto en Parkeren
De gebruiker krijgt dynamisch reisadvies en de mogelijkheid om vooraf een parkeerticket te boeken.
Openbaar vervoer
Van trein tot metro en van de bus tot tram, alle opties zijn gekoppeld en kunnen direct worden geboekt.
Taxi
De taxi wordt vaak ingezet voor de last mile, de gebruiker ziet alle opties en kan de rit direct boeken.
Lokale initiatieven
Deelfietsen of een shuttle dienst, alle lokale initiatieven kunnen eenvoudig worden gekoppeld.
Persoonlijk reisadvies direct boeken en betalen
Je bezoeker voert een vertrekadres in. Dit kan de huidige locatie zijn, een postcode of een straatnaam/plaats combinatie. Na het kiezen van een bestemming en een gewenste aankomsttijd, worden de reisopties getoond. Hij of zij kan deze reisopties bekijken, vergelijken en direct boeken.
Hoe werkt het?
Wij leggen jou graag de stappen uit die een bezoeker van jouw website of applicatie doorloopt om een persoonlijk reisadvies te ontvangen in de Mobility Portal.
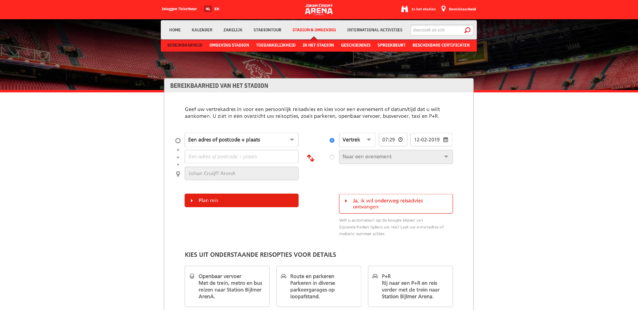
Stap 1: gegevens invoeren
De bezoeker voert de benodigde gegevens in. Met deze gegevens is het mogelijk t om een reisadvies te kunnen geven van A naar B.
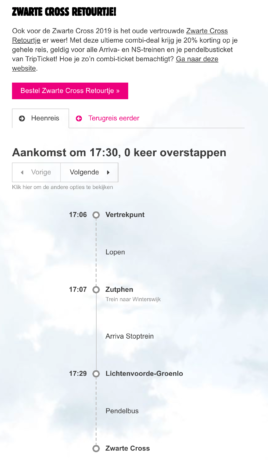
Stap 2 : reisadvies wordt geladen
De Mobility Portal haalt gegevens op van alle mobiliteiten waar een reisadvies over kan worden gegeven. Hierdoor kan de bezoeker een weloverwogen keuze maken in de mobiliteit waarmee gereisd gaat worden. Natuurlijk is het ook mogelijk om de bezoeker te sturen in het maken van een mobiliteit keuze.
Stap 3 : bezoeker maakt een modaliteit keuze
De bezoeker maakt een keuze op welke manier hij/zij wil reizen. Als de keuze is gemaakt, dan kan de bezoeker ook direct een mobiliteit ticket boeken. Dit zorgt ervoor dat de bezoeker ook daadwerkelijk reist volgens het advies.
Stap 4 : dag van vertrek
Op de dag van vertrek krijgt de bezoeker nog een update over zijn reis.

Mobility Portal wordt al succesvol ingezet
De Mobility Portal wordt nu al succesvol ingezet op diverse locaties, waarbij ruim 30% van de bezoekers actief gebruik maken van de tool.
Zwarte Cross
‘Het volgen van ‘analoge borden’ wordt mijns inziens voor de automobilist steeds moeilijker/onwenniger, daarom zijn wij bij de Zwarte Cross op zoek gegaan naar andere middelen om onze bezoekers van A naar B te sturen. Hierbij hebben wij ook gebruik gemaakt van de Mobility Portal. De Mobility Portal is geïntegreerd in de site van de Zwarte Cross en heeft een grote groep bezoekers geholpen aan een persoonlijk reisadvies. De toekomst ligt in het digitaal informeren van onze bezoekers, daar ben ik van overtuigd!’
Marion Vos
Verkeer & Mobiliteit Zwarte Cross
De Feestfabriek Alles Komt Goed B.V.